WordPressテーマのCocoonを適用した後にとりあえずヘッダー部分(タイトルロゴ周り)とか色調設定を簡単に整えた、その記録。
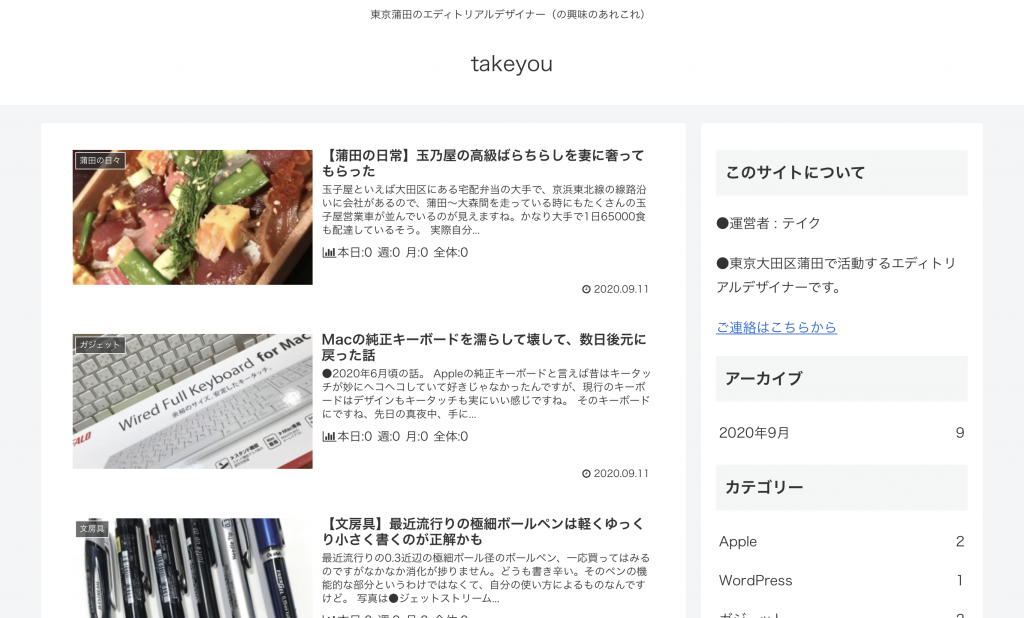
[01] デフォルト状態

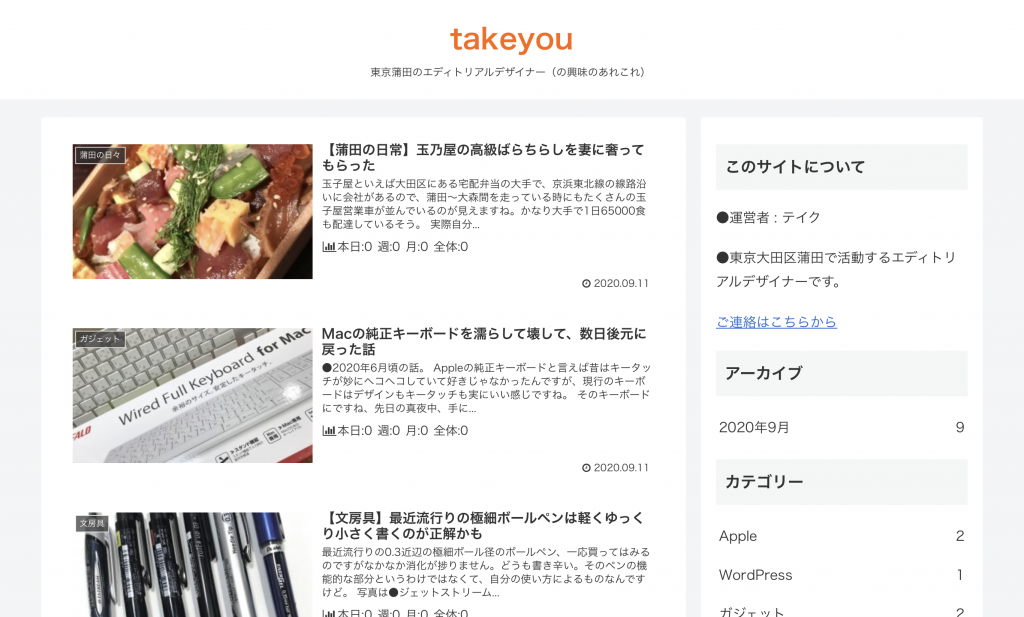
[02] キャッチフレーズの位置を変える
WP>>Cocoon設定>>ヘッダー>>キャッチフレーズの配置 にて。
タイトルの上にあるより下にある方が好きなので。

[03] タイトルの大きさと色と間隔を調整
外観>>カスタマイズ>>追加CSSへ記入。タイトル部分のmargin-bottomを調整。
タイトルはまだただのテキスト状態。

[04] タイトルを自作の画像ロゴに差し替え
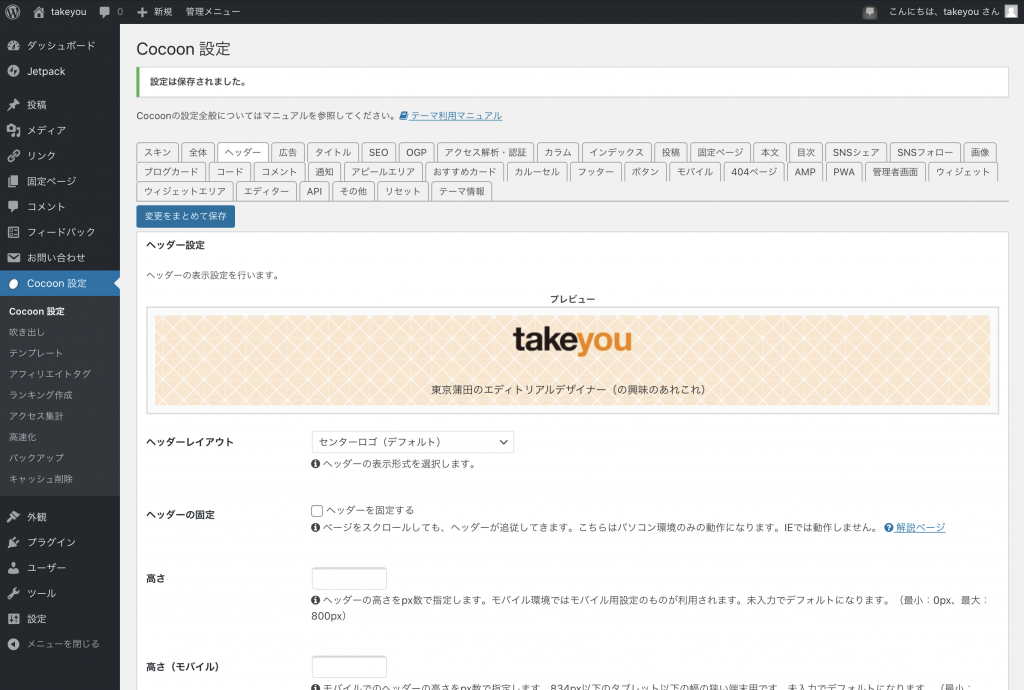
WP>>ダッシュボード>>Cocoon設定>>ヘッダーヘッダーロゴ で設定。

[05] ヘッダー部分の背景画像も設定
WP>>ダッシュボード>>Cocoon設定>>ヘッダー>>ヘッダー背景画像 で設定。
参考にしたサイト

Cocoonテーマのヘッダーとロゴ。画像幅を理解してピッタリと。
ブログ開設準備を行っていてヘッダー幅が微妙に合わなくてつかれちゃった人へ向けて、Cocoonテーマのヘッダーのカスタマイズ方法を共有します。

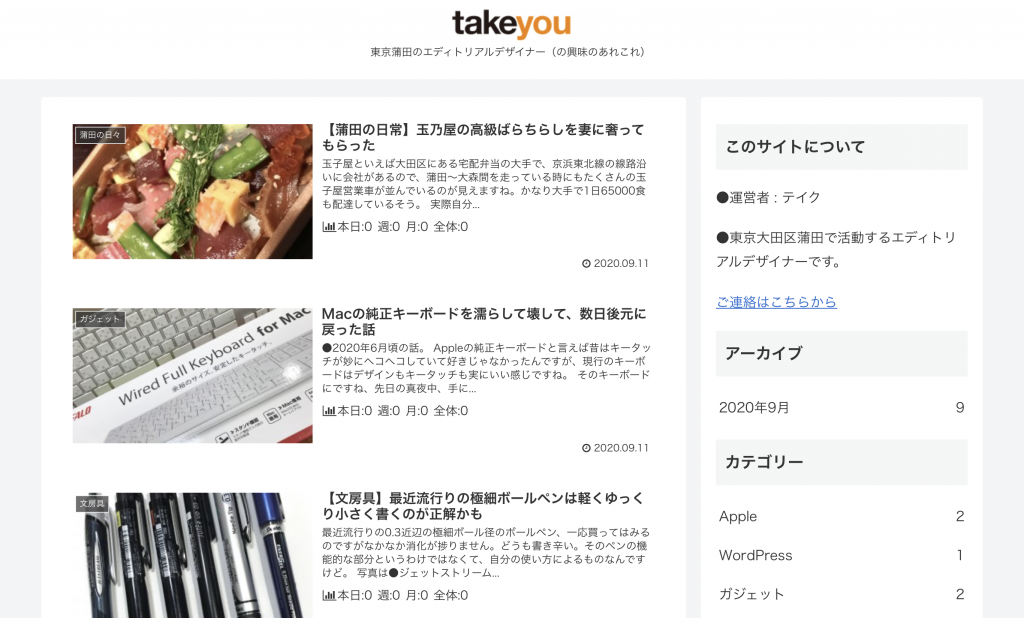
[06]その他の色調を設定
WP>>ダッシュボード>>Cocoon設定>>全体 で設定。
サイトキーカラー=ポイントとなる部分の背景色
→「サイト全体のポイントとなる部分に適用される背景色を指定します。」とのこと。
→サイドバー内の見出しの背景とかフッターの地色が変わったようだ。
サイトキーテキストカラー
→「サイト全体のポイントとなる部分に適用されるテキスト色を指定します。」とのこと。
→ヘッダーのキャッチフレーズとかサイドバーの見出し文字とかの色が変わったようだ。
サイトリンク色
→「サイトで利用されるリンク色を選択します。」とのこと。

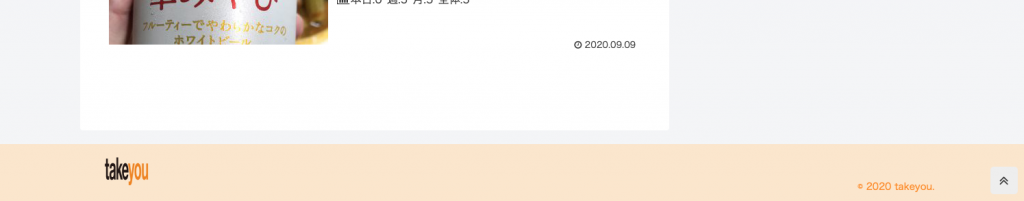
[07] フッターのロゴ画像が歪むのを修正

フッターで流用されているヘッダーのタイトルロゴ画像の左右幅だけが縮小されてしまう現象が起こる。
外観>>カスタマイズ>>追加CSS へ追記することで回避できるそう。
参考にしたサイト

Cocoonテーマのヘッダーとロゴ。画像幅を理解してピッタリと。
ブログ開設準備を行っていてヘッダー幅が微妙に合わなくてつかれちゃった人へ向けて、Cocoonテーマのヘッダーのカスタマイズ方法を共有します。
[08] 今現在
まだ道半ばだけど。




