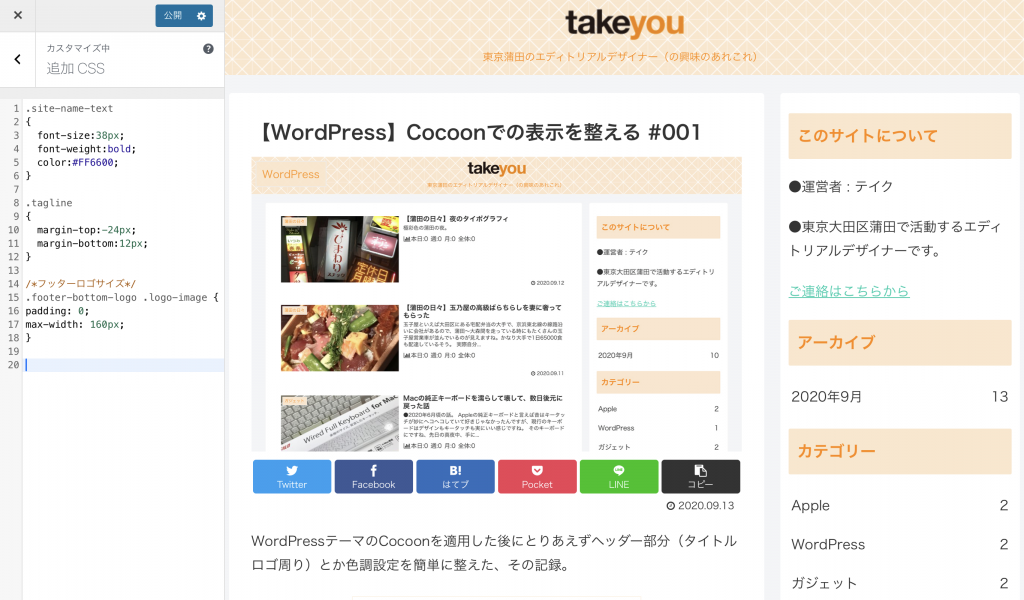
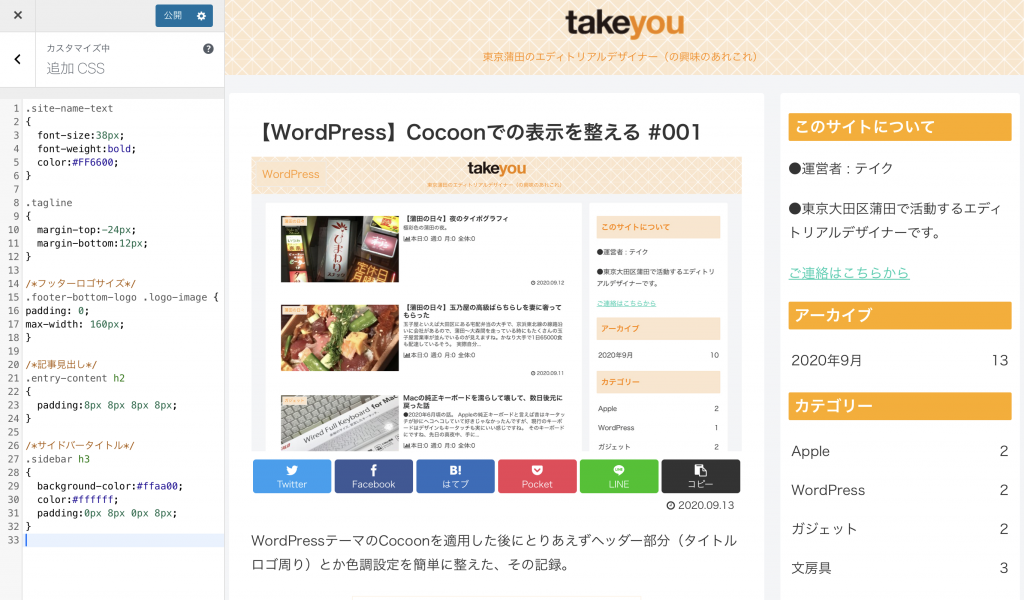
どうも記事内の見出しとサイドバー内の見出しで、地色の領域の広さが気になったので調整。主に上下のpaddingを小さく、またサイドバーは地色を濃くして文字を白抜きにした。
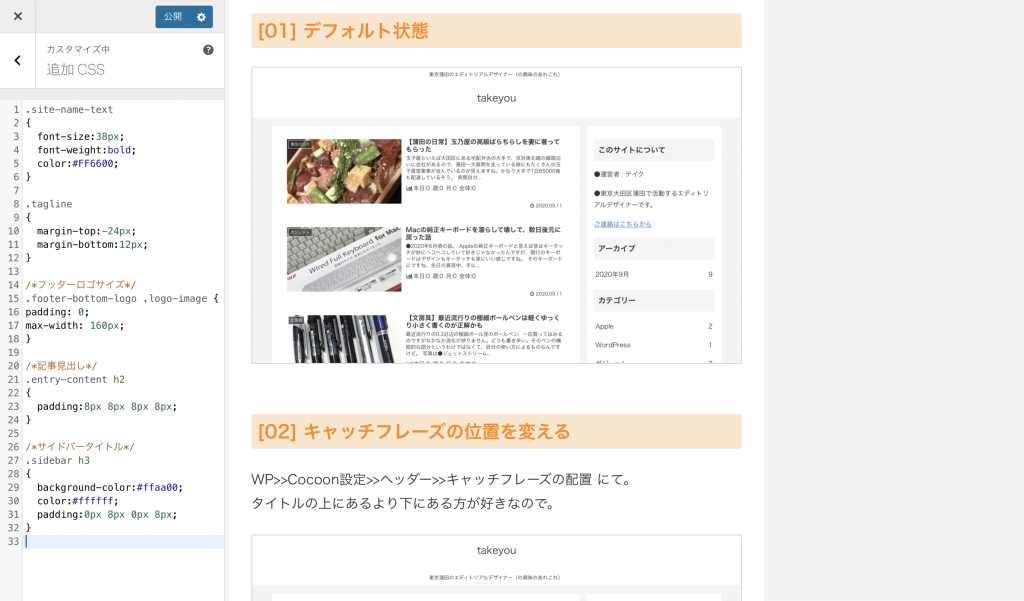
「追加CSS」に下記を追加。
/*記事見出し*/
.entry-content h2
{
padding:8px 8px 8px 8px;
}
/*サイドバータイトル*/
.sidebar h3
{
background-color:#ffaa00;
color:#ffffff;
padding:0px 8px 0px 8px;
}●サイドバーは下記のように変更

↓

●記事内見出しは下記のように変更

↓

ちょっとだけスッキリした感じになったかもしれない。CSSでのカスタマイズの経験はあるんだけど、かなりブランクがあって、今のところおっかなびっくり。
今日参考にしたサイトはここ。

【Cocoon】サイドバーの見出しをカスタマイズする方法いろいろ
今回は、Cocoonのサイドバーの見出しをカスタマイズする方法をお届けします。Cocoonのサイドバーは、初期設定ではとてもシンプルなデザインになっています。この見出しの色やデザインを、自分好みにするカスタマイズです。どのカスタマイズもコピ